CSS Best Pratices: First Way

Herkese merhaba! Bu gün sizlerle, işinizi epey kolaylaştıracak CSS teknikleri öğreneceğiz.
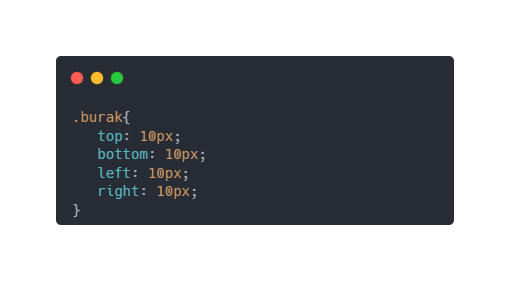
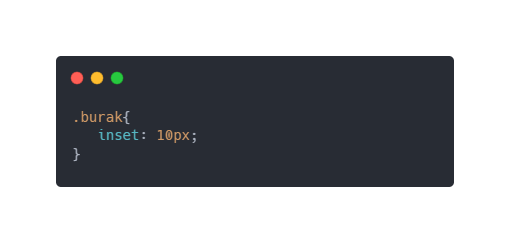
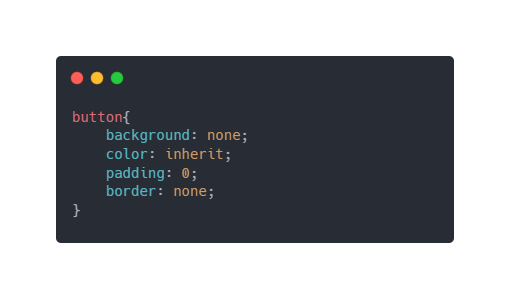
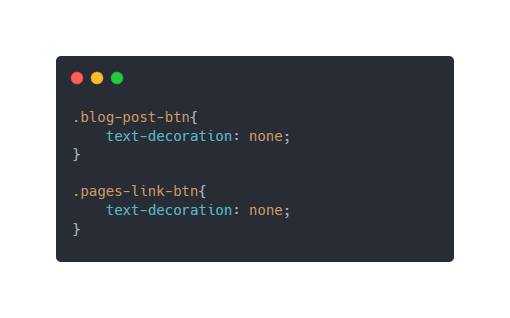
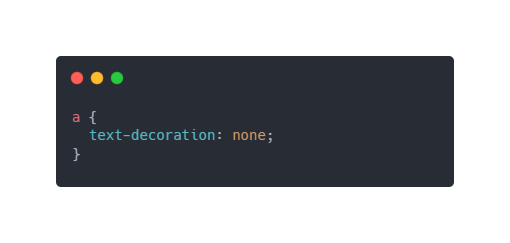
İlk Kısaltma:

Böyle kullanmak yerine, şöyle kolayca kullanabilirsiniz:

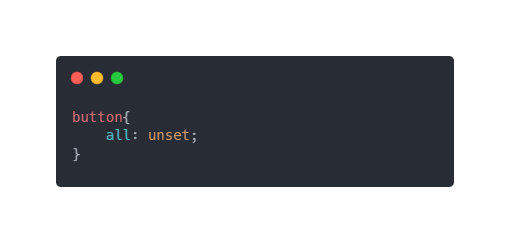
İkinci Kısaltma:

Böyle uğraşacağına, daha kısa bir yol ile hızlıca hallet:

Üçüncü Kısaltma:

Sadece bir kod ile çöz!

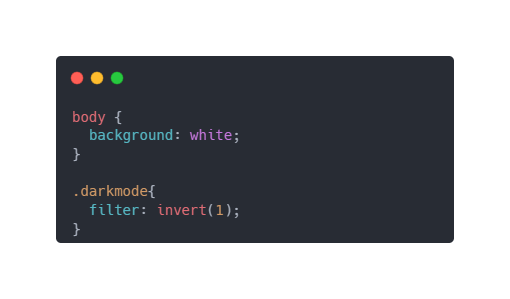
Dördüncü Kısaltma:

Bu komut ile birlikte, kolaylıkla dark mode yapabileceksiniz. Fakat arka plan rengini beyaz yapmayı unutmayın. Ayrıca tersine çevirmek içinde aynı komutu kullanmalısınız.
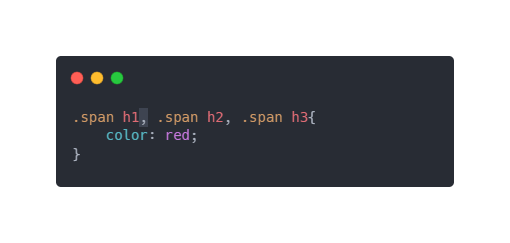
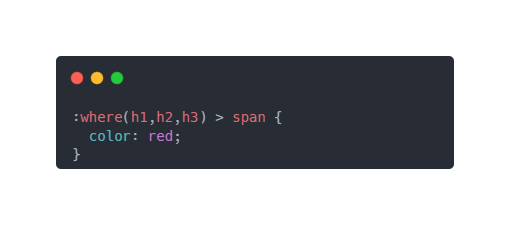
Beşinci Kısaltma:

Böyle uzun kod yazmak yerine, hepsine aynı özelliği verebilirsiniz:

Altıncı Kısaltma:

Detaylı kullanımı için bakınız: Flex.

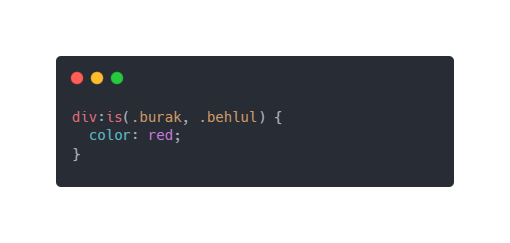
Yedinci Kısaltma:

Bu yapı :where() benzeyebilir fakat farkı, CSS dökümanı’nda nerede olursa olsun, yazdığınız bu kod diğer kodları bastırır.

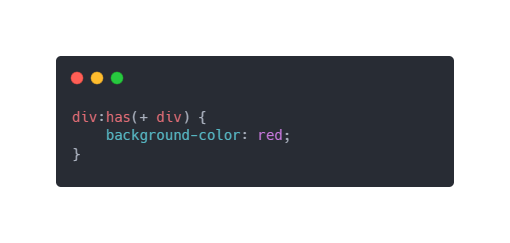
Sekizinci Kısaltma:

Dedik ki, eğer div etiketinden sonra div etiketi varsa, onun rengini kırmızı yap. Daha fazla bilgi için: has()
Yorumlar
Yorum Gönder