Mala Anlatır Gibi React — 1: Kurulum ve Hooks.

React kurulumu (2 yöntem)
React’ı kurmadan önce, Nodejs’i kurmalısınız. Yoksa yükeyemez ve çalıştıramazsınız.
Sonra bir terminal’e (CMD ya da Shell) girip:
CRA için: “npx create-react-app my-react-app” (1. Yöntem)
Vite kurulumu için: “npm create vite@latest my-react-app — template react” (2. Yöntem)
useState hook’u kullanımı
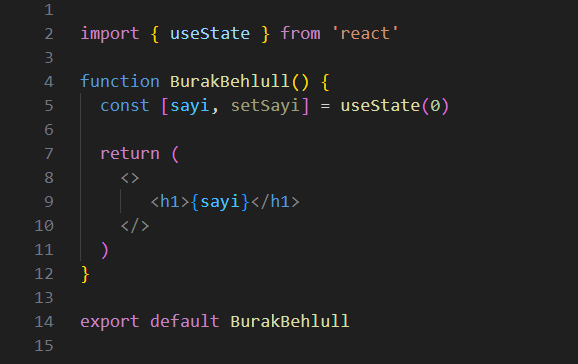
useState, bir değer tutar meselâ useState(‘merhaba takipçilerim’) gibi, bakın:

Bunun çıktısı 0 olacaktır. Çünkü useState’de (0) dedik. Eğer 0 yerine “Merhaba takipçilerim” yazsaydık ekrana o gelecekti.
“İyi de bu ne işe yarayacak?” dediğinizi duyar gibiyim. Verileri manipüle etmemize yarar.
Yani verileri tutarız ve sonra değiştiririz.
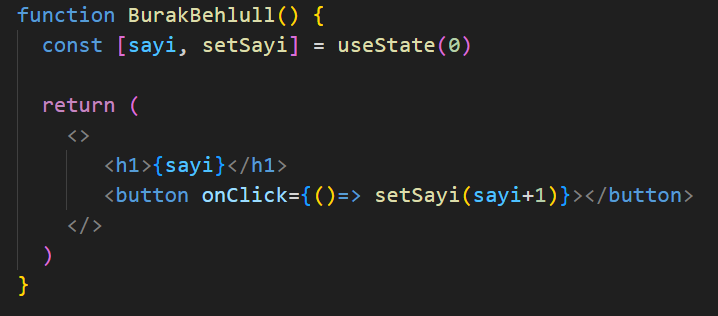
Hadi yapalım. Normal HTML’de, onclick ile açtığımız tagı burada onClick ile açacağız ve içerisine fonksiyon vereceğiz.
Yani şöyle önizleme yapalım, projeye geçmeden önce: onClick={()=>}
Şimdi proje de nasıl kullanacağımıza bakalım.

Eğer, setSayi demekseydik, console.log(“merhaba”) deseydik yine çalışacaktı.
setSayi() nedir, veriyi güncelleyeceğimiz bir fonksiyon. Yani button’a her tıkladığımız da, sayı bir bir artacaktır. Yani bastığınız da 1, sonra ki bastığınız da 2 olacaktır.
Peki ya bu adlar sabit mi? Hayır.
const [] = useState() sabittir.
const [xd, setXd] = useState(‘merhaba’)
yani fonksiyon parametresinde şu yol izlenir: set + büyük harfle başlayan önce ki değişken adı. “Adin, setAdin” gibi.
Buraya bir javascript’de yapabildiğiniz, her şeyi yapabilirsiniz.
useEffect hook’u kullanımı
useEffect, bir while döngüsü düşünün. Javascript yazdıysanız eğer. Ya da farklı bir dil. Durmadan dönen ve içinde yazılan şeyleri dönen bir hook’dur. En kaba tâbir ile.

(Görsel, 3) böyle tanımladığı vâkit, durmadan döner. useEffect(()=>{}, [])

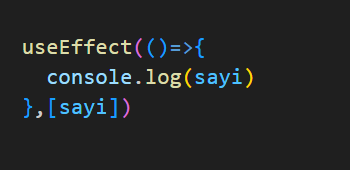
useEffect(()=>{}, [degisken]) Bu tür ise, degisken her değiştiğin de, render edilir. (Görsel, 4.)
Kod da yaptığımız şu: Her render edildiğin de, consola sayıyı yaz.
Şimdi şu yukarıda ki sayımızı kontrol ettirelim.

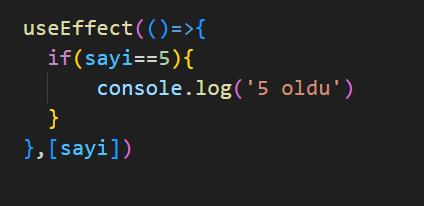
(Görsel, 5) Burada dedik ki: sayi eğer 5 ise, consola “5 oldu” yazdır.
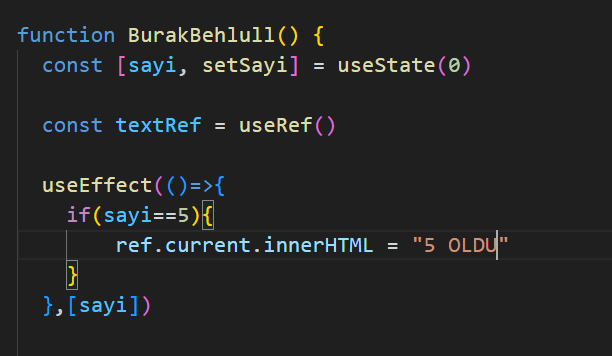
useRef hook’u kullanımı
useRef, aynı document.querySelector() ile aynı görevi görür desek yanlış olmaz.

ref.current. ile birlikte gelecek bir javascript kodunu yazabilirsiniz, aynı .querySelector() ile seçtikten sonra yaptığınız gibi.

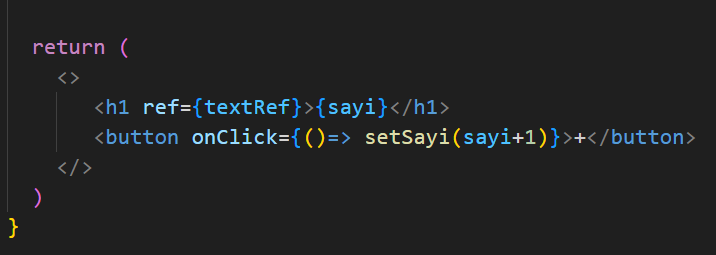
Etikete, ref’i verdik. Ve artık istediğimiz gibi kullanabiliriz. Kullanımı kolay ve basittir.
useContext hook’u kullanımı
useContext, bir context oluşturmanızı sağlar. Daha çok veri tutmaya yarar desem kabaca olur gibi.

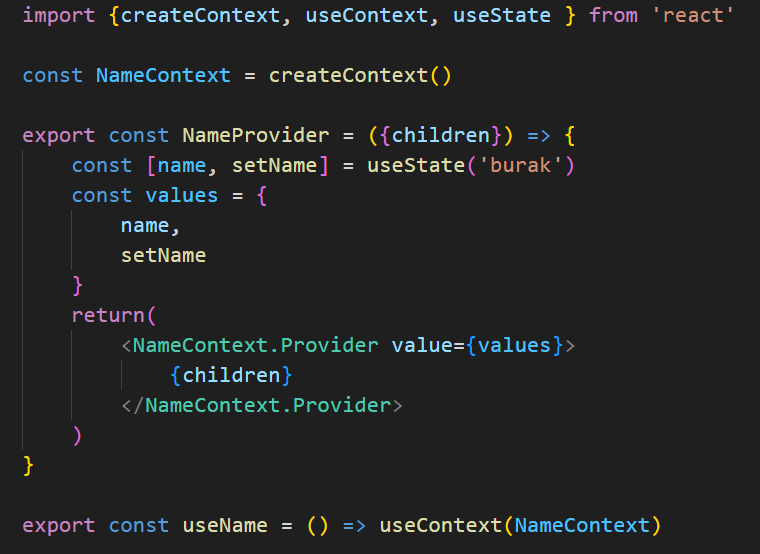
Burada bir context yaratıyoruz. Kullandıkça bu kodu anlayacaksınız.
Buradakiler;
- NameContext = createContext() : Bir context yaratıyoruz.
- NameProvider ()=>({children}): Bu bir fonksiyon ve içine children diye bir değer (parametre) alıyor.
- const values = {name, setName}: useState ile yarattığımız değer ve fonksiyonu, bir array içine saklıyoruz.
- <NameContext.Provider>: ise Context provider’ıdır. Bunu açıyoruz.
- <NameContext.Provider value={values}> ise context’e değerleri gönderiyoruz.
- {children} ise gönderdiğimiz değeri alır. Yani <App />’ı gönderdiğimiz de bunu alıyor.
- useContext(NameContext) : Yarattığımız NameContext’i kullan diyoruz.

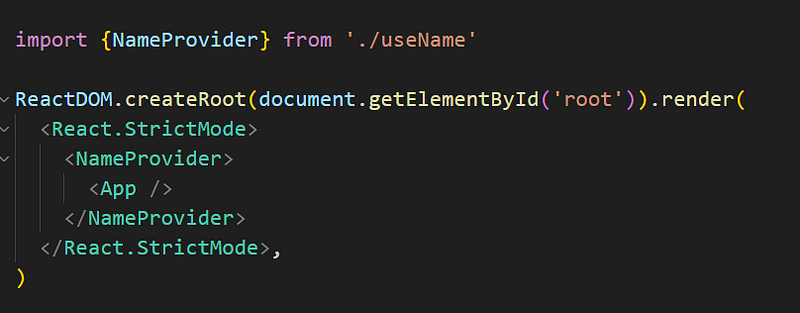
<NameProvider> ile <App />’i sarıyoruz çünkü, bilgilerin bu component içerisine akmasını istiyoruz.

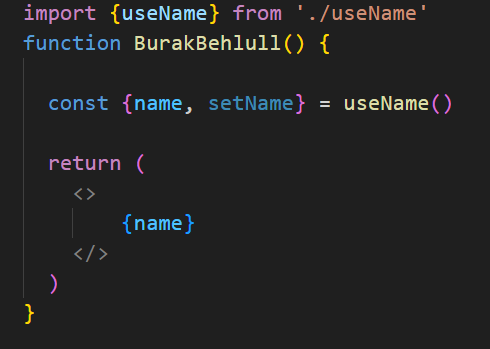
Sonra bunlar üzerinde bir değişiklik yapmak için ise (Görsel, 10) gibi import edip, aynı useState’deki gibi kullanıyoruz fakat bu safer değişkenleri {} ile alıyoruz. Ekrana {name} ile bastırdık zâten (Görsel, 10.).
Peki ya, “Bunun useState ile farkı ne?” derseniz.. useState ile componentlar arası bir veri tutamazsınız. Fakat bu context kodu ile tutabilirsiniz.
useReducer hook’u kullanımı
useReducer, aynı useState gibidir fakat daha düzenli state yapmamızı sağlar.

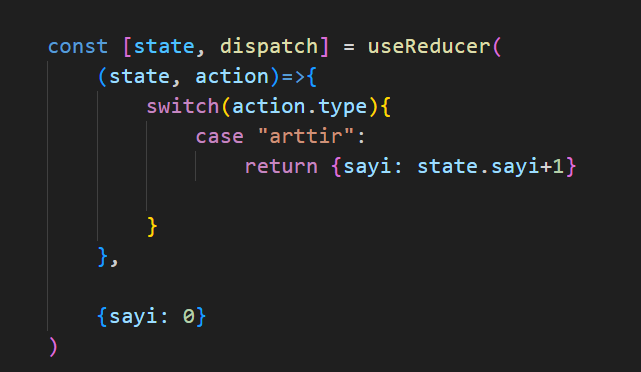
useReducer(dispatch, state) alır. Dispatch bir fonksiyon alır ve parametre olarak da state ve action alır.
State, object olarak tutulur. [state, dispatch] içerisindeki state ile veriyi alıyoruz, dispatch ile veriyi güncelliyoruz.
switch case ile ise gelen veriyi kontrol ettirip, return ile veriyi geri döndürürüz. Eğer “arttir”ın altına console.log(‘oldu’) desek, bu consola basılacaktı.
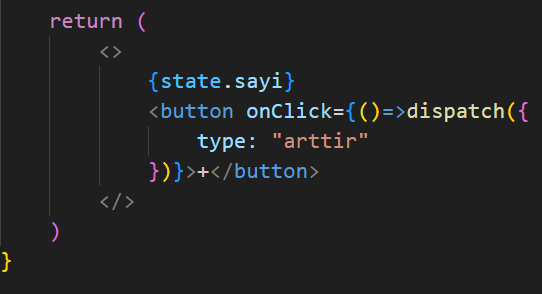
Kullanıma bir örnek:

dispatch({type: “arttir”}) dersek yukarıda gördüğünüz switch içindeki case’i çalıştıracaktır.
Yorumlar
Yorum Gönder