C# öğrenmek 103: Asp.Net Core
C# ile Web geliştirme yapalım. Bu yazımızda, yüzeysel olarak bir Web uygulaması çıkaracağız.
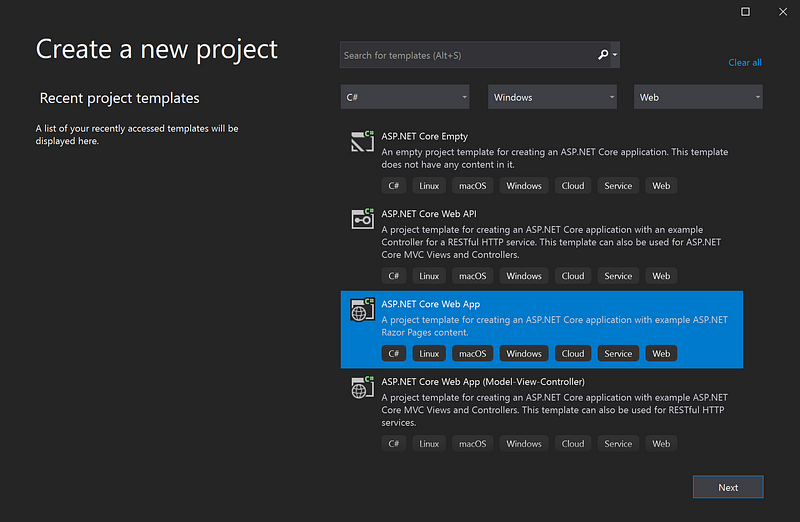
Asp.Net Core MVC oluşturmak için birçok farklı yol var. Bunlardan biri Visual Studio’da açmak.

İkinci yol olarak dotnet ile kuralım. Gelin, projeyi oluşturalım:
dotnet new mvc -f net6.0 -o FirstProjectSonra oluşturduğum projeyi tek tek gezelim. Bir “Merhaba dünya!” yazalım.
Controller’de bir HomeController.cs oluşturalım ve başlayalım:
using Microsoft.AspNetCore.Mvc;
namespace MyMvcApp.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return Content("Merhaba Dünya");
}
}
}HTML render etmek için, önce bir Views klasörü altına:
using Microsoft.AspNetCore.Mvc;
namespace MyMvcApp.Controllers
{
public class AboutController : Controller
{
public ViewResult Index()
{
return View();
}
}
}Ve sonra, ilerleyelim.
ActionResult türlerine bakalım:
View(): Views/Home/Index.cshtml döner
Redirect(“adres"): İlgili adrese yönlendirir
RedirectToAction(“Index”, “Home”): Başka bir action methoduna yönlendirir.
Json(data): JSON datasını döndürür.
Content(“Merhaba dünya!”): Yazdığınız şeyi döndürür.
File(fileBytes, “application/pdf”, “dosya.pdf”): Dosya indirimi ya da gösterimini sağlar.
StatusCode(418, “Ben bir çaydanlığım!”): Durum kodu döner.
NotFound(): Sayfa bulunmuyor döner.
Ok(new { success = true }): Doğrulandı.
BadRequest(“Geçersiz istek”): Geçersiz istek.
Unauthorized(): Teyit edilmedi.
Gelin bir model oluşturalım:
Models/Product.cs diye:
public class Product {
public string Name {get; set;}
public float Price {get; set;}
}Bu kadardı, bu geliştirme sürecimiz biraz uzun süreceği için parçalara ayırdım.
Yorumlar
Yorum Gönder